AJAX Defined
AJAX stands for "asynchronous Javascript XML" it's the process used to make requests to the server and update the DOM without reloading the webpage. Jesse James Garrett is given credit for coining the term AJAX back in 2005, its popularity soared because you can use several pieces of tech together including HTML or XHTML, CSS, JavaScript, DOM, XML, XSLT, and most importantly the XMLHttpRequest object. When learning AJAX for the first time a term you may encounter a lot is JSON.
According to Mozilla,
JavaScript Object Notation (JSON) is a data-interchange format. Although not a strict subset, JSON closely resembles a subset of JavaScript syntax. Though many programming languages support JSON, JSON is especially useful for JavaScript-based apps, including websites and browser extensions.
JSON can represent numbers, booleans, strings, null, arrays (ordered sequences of values), and objects (string-value mappings) made up of these values (or of other arrays and objects). JSON does not natively represent more complex data types like functions, regular expressions, dates, and so on. (Date objects by default serialize to a string containing the date in ISO format, so the information isn't completely lost.) If you need JSON to represent additional data types, transform values as they are serialized or before they are deserialized.
Much like XML, JSON has the ability to store hierarchical data unlike the more traditional CSV format. Many tools provide translation between these formats such as this online JSON to CSV Converter or this alternative JSON to CSV Converter
JSON is what's known as a serialization format, a serialization is the process of translating a data structure or objects's state into a format that can be stored in a file or memory, this data can be transmitted in a different computing process or reconstructed for later use.
A cool feature of AJAX is that it delivers an initial engaging page using HTML and CSS for quicker rendering. Then we use JavaScript to add more to the DOM behind the scenes, users have no idea this is happening.
AJAX Technologies
One of the things that AJAX relies on heavily is the promise, a promise is an object that represents the eventual completion or failure for that matter of an asynchronous operation and the resulting value.
The term asynchronous refers to two or more objects or events not existing or happening at the same time. Another way to express asynchronous is multiple related things happening without waiting for the previous one to complete, this is the opposite of synchronous operations.
Okay, back to the promise, a promise is a stand in or proxy for a value not fully known yet. It allows developers to associate handlers with an asynchronous actions eventual success (or failure). This feature allows asynchronous methods to values like they were synchronous.
Methods like:
fulfilled: meaning a successful operation
pending: operation that has been rejected or fulfilled
rejected: failed operation
A pending promise can either be fulfilled with a value or rejected with a reason. When either of these options happen, the associated handlers queued up by the promises .then() method are called.
var p1 = new Promise((resolve, reject) => {
resolve('Success!');
// or
// reject(new Error("Error!"));
});
p1.then(value => {
console.log(value); // Success!
}, reason => {
console.error(reason); // Error!
});
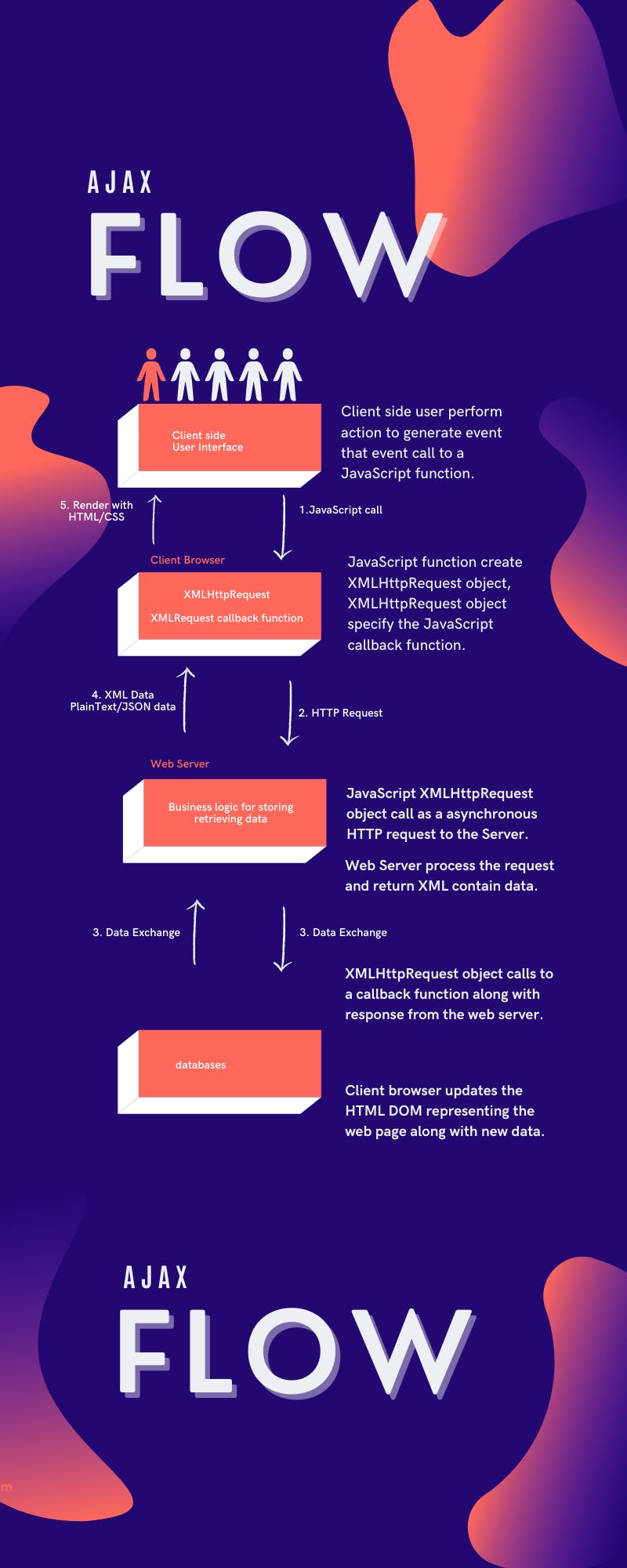
Ajax is not a single technology, but rather a group of technologies working together to perform an operation, in light of that it can be quite confusing because of all its various components. So below you will find a useful chart to help you understand the flow of AJAX under the hood.
AJAX Flow Chart

Thanks for reading, code well my friends!